今年(2021年)の5月末にブログのテーマを「SWELL」に変更しました。
「SWELL」に変更してから3ヶ月ほど経ち使い方にも慣れてきたので、ここら辺でブログの進捗も含めて簡単にまとめてみました。
「テーマを変更する」とは
そもそも「テーマを変更する」とはどういうことなのか簡単にお話していきます。
ブログには様々な種類のプラットフォームがあります。
無料ですぐに始められる『アメブロ』や『はてなブログ』なんかは非常に有名なところですね。
これらは、所有権が運営会社側にありフォーマットもあらかじめ決まっています。
一方、私の場合『WordPress(ワードプレス)』というソフトウェアを使ってブログを更新しています。
『ワードプレス』は簡単に言うと土台みたいなもので、ブログやサイトも作れる管理コンテンツです。
『ワードプレス』を使ってブログ等を始めるには、サーバーをレンタルしたり、ドメインを取得したりする必要があるので始めるまでのハードルが少し高めです。
ただ、その分自由度が非常に高いです。
また、ワードプレスには”プラグイン“というコンテンツ拡張機能があり、好みに合わせて様々なカスタマイズができます。
そのプラグインと似たような機能の1つに「テーマ」があります。
「テーマ」はサイト(ブログ)を構成する”側(がわ)”のような存在で、これによりサイト(ブログ)の見え方がガラリと変わる非常に重要なものです。
なぜ「テーマを変更」したのか?
これまで私のブログでは、開設してから1年以上に渡って『Cocoon(コクーン)』というテーマを使用していました。
『Cocoon(コクーン)』は無料でダウンロード出来るテーマで、シンプルでありながらオシャレな感じで使えるのでかなり重宝していました。
ハッキリ言って、ほとんど不満は無かったです。
じゃあ、何故テーマを変えたのか?
これにはちょっとした理由があります。
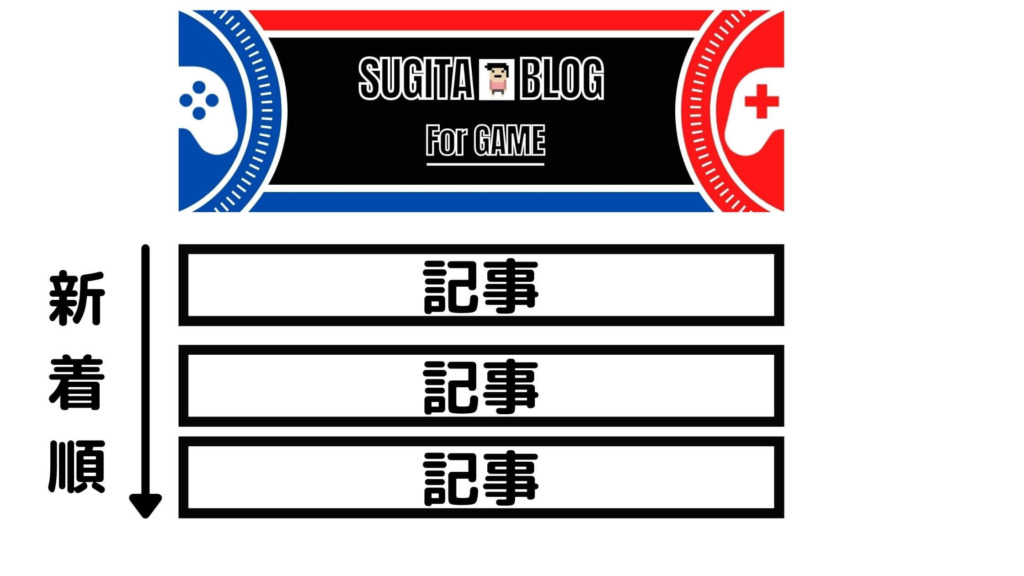
ブログのトップページって公開した記事が投稿順でズラリと並びますよね。

これを何とかしたかったんです。
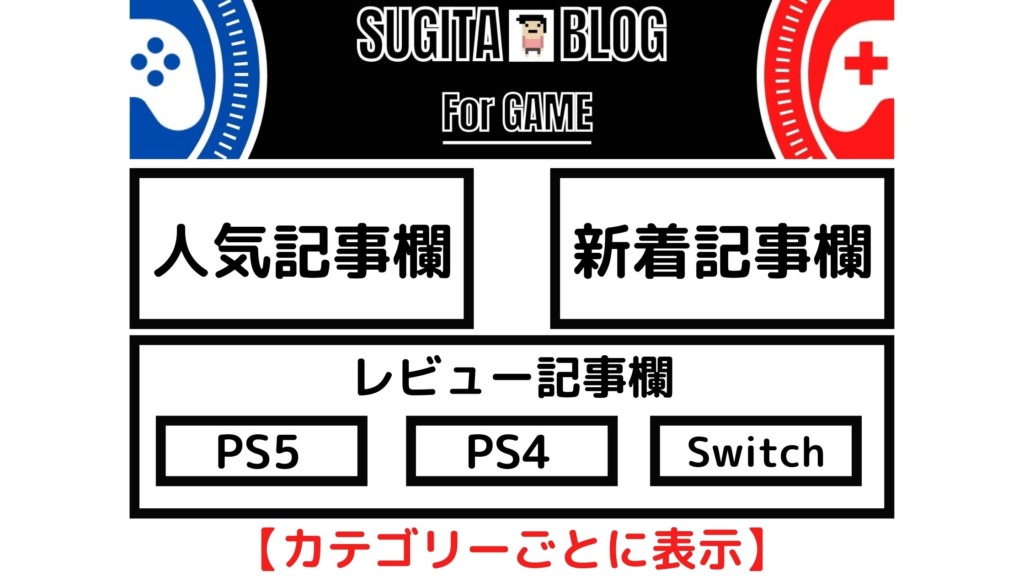
例えば「人気記事」欄があったり「ゲームレビュー」欄があったりと、カテゴリーごとに表示したかった。
何と言いますか…
「トップページを一目見るだけでいろんな記事があるなと訪れた人に認識させたかった」んです。

けど、トップページをイジるのは、コードやCSSなどの深い知識が必要だと思っていたのであきらめていました。
そんな時に行き着いたのが「SWELL」というテーマでした。
「Cocoon」と「SWELL」の違い
先にお話したように「Cocoon」は無料のテーマです。
一方、今回変更した「SWELL」は有料のテーマです。
「無料と有料、特に「Cocoon」と「SWELL」の何が違うのか?」は多岐に渡るので一言で表すのは難しいですが、簡単にまとめると…
- 知識がなくても直感的に扱える
- アプデ頻度が高い
- サポートコミュニティがある
- 【重要】乗り換えプラグインがある
- アクセス数が…
と、色々出てきます。
知識がなくても直感的に扱える
これについてですが、じつは「Cocoon」と「SWELL」の操作(特に投稿部分)はあまり変わりません。
少なくとも私はそう実感しています。
逆に言えば、「だからこそ乗り換えた」とも言えます。
- 無料テーマの「Cocoon」はシンプルなので使いやすい。
- 有料テーマの「SWELL」は直感的に操作しやすい。
両方のテーマにはかなり融和性があります。
あと、「「SWELL」はトップ画面を直感的にカスタマイズしやすい」という点も大きいです。
テーマには様々な種類があり、テーマ変更によっては「以前より使いにくくなって後悔した」という事もあるようです。
無料のテーマであればすぐに元に戻せばいいですが、有料のテーマであれば”お金を捨てる”様なものなので目も当てられません。
アプデ頻度が高い
また、「SWELL」はアップデートの頻度が高いのも特徴的です。
ワードプレスは定期的にアップデートが入り、その度に仕様が大きく変わる事が多いです。
そうなると、テーマ側に不具合が起きたりすることもしばしば。
この場合、テーマ側にアプデが入るまで使いづらい状況が続く事があります。
「SWELL」はこのアプデが入る回数がかなり多いです。
そのため、使いづらい状況が続く事がありません。
「Cocoon」も定期的にアプデは行われますが、月に1回程度。
無料のテーマなので致し方ないのですが、ヤキモキすることはよくありました。
サポートコミュニティがある
さらに「SWELL」にはサポートコミュニティがあります。
使い方でわからないことがあれば、サポートコミュニティを使ってダイレクトに質問が出来るのでとても助かります。
【超重要!】乗り換えプラグインがある
これが一番重要です。
「SWELL」には、他のテーマから乗り換える際に「乗り換えプラグイン」というものが用意されています。
ここで、テーマを乗り換える際に一番キツイ事を1つ。
先にお話したように、テーマはサイト(ブログ)を構成する非常に重要なものです。
このテーマを別のテーマに乗り換えると、過去記事のデザインが一気に崩れます。
新しいテーマに引き継げない要素があるからです。
この場合
- 過去記事をすべてリライトして整える
- ショートコードやCSSデータなどを自分で新しいテーマに移行させる
という滅茶苦茶キツイ作業が発生するんです。
過去記事が10~20記事程度ならまだ楽でしょう。
しかし、私の場合、テーマ乗り換えを検討している時点で公開記事が200記事を超えていました。
ここで「SWELL」の乗り換えプラグインが役に立ちます。
乗り換えプラグインは
「SWELL」のテーマでサイト(ブログ)を表示しつつ、過去のテーマの要素を維持する
ことが出来るんです。
つまり、乗り換えプラグインで過去のテーマの要素を維持している間に過去記事のリライトを済ませることが出来るので、デザイン崩れを気にする必要がないんですよ。
これは非常に助かります。神です。
この「乗り換えプラグイン」を用意しているのは「SWELL」だけだと思います。
念の為、乗り換えをサポートしているテーマを紹介しておきます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
以上の6つのテーマの乗り換えをサポートしています。
アクセス数が…
あと、有料テーマに乗り換えた際によく言われるのが
アクセス(PV)数が上がる
ということ。
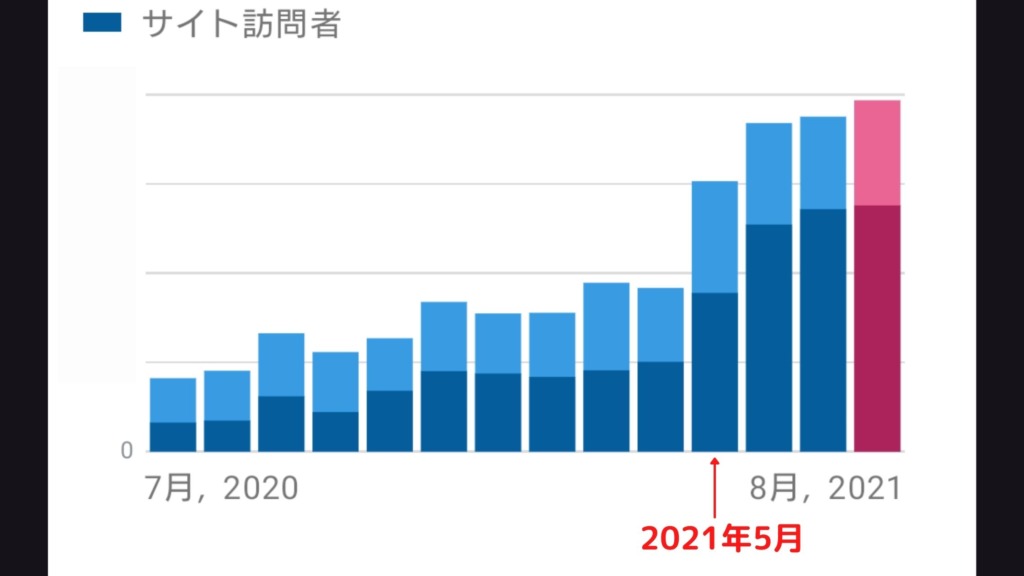
正直なことろ「SWELL」に乗り換えたのは、「ブログのデザイン(特にトップページ)を変えたかった」という理由が大きかったので大して気にしていなかったのですが、どえらく変わりました。
具体的にはこんな感じです。

テーマを変える前から少し伸び始めていたので一概には言えませんが、相当上がりました。
ちょっとビックリです。
テーマを変えて思ったこと・伝えたいこと
このように、テーマを変えたことで色々な変化が出ました。
もともと「ブログのトップページを思いっきり変えたい」という理由で「SWELL」を選んだんですが、この選択は間違ってなかったと思います。
自分が思い描いていたトップページに変えることが出来ましたし、操作性も良いので安心して利用できています。
ただ、1つだけ後悔したことがあります。
それは
なんでもっと早く「SWELL」にしなかったのか?
ということ。
乗り換えプラグインで助かったものの、200記事のリライトは地獄でした。
1日10記事近くのリライトで1ヶ月以上は掛ったと思います。
なので、「SWELL」に関わらずテーマを変える場合は
とにかく記事が少ないうちに変えて!
という事を伝えたいです。
本当にキツイので早めに変えた方が良いです(実感)。
その他、テーマを変えてみて…
あと、有料テーマに変えることでよく言われるのが
- SEOに強い(SEO対策が施されている)
- サイトスピードが速くなる
などあります。
では、実際私のブログはどうなったのか?
「Cocoon」の時のデータを持っていなかったので比較できないのですが、結果はこんな感じです。

SEOはほぼ満点。
パフォーマンス(サイトスピード)はあまり変わらずといった結果でした。
まあ、ゲームブログで画像を大量に載せているので致し方ないかなと思います。
トップページはどうなった?
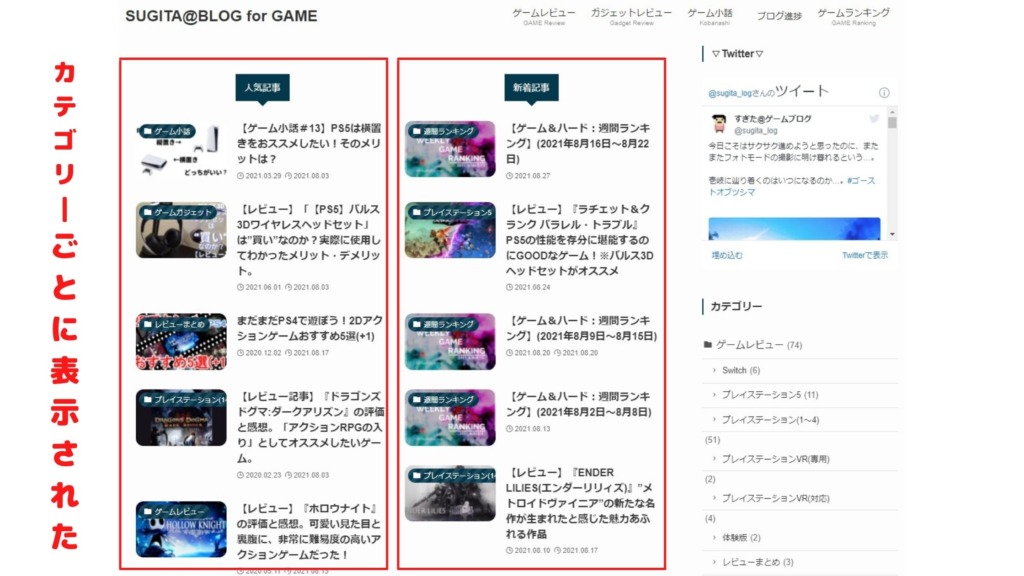
では、トップページはどうなったのか?
パソコン版・スマホ版の見え方をスクショしました。
▼パソコン(PC)版

▼スマホ(SP)版

と、こんな感じです。
まとめ
今回は久々に私のブログについてのお話でした。
無料のテーマから有料のテーマに変えるのは結構勇気がいることでした。
実際、3~4か月は悩みました。
ただ、自分のやりたいことがあってそれをかなえてくれるテーマであるのなら、それを使うに越したことはありません。
優柔不断な性格なので決断するまでに時間がかかり、リライト地獄という大変な作業を伴いましたが、今では良い思い出話です。
私の実感として、多分「SWELL」というテーマは私の様に知識に乏しい(あるいは無い)人でも扱いやすいテーマなので結構良いと思います。
「シンプル・イズ・ベスト」です。


コメント